Een eigen website bouwen
Leren hoe je een eigen website bouwt, zonder hulp van frameworks, is een goede basis om op voort te bouwen.
Doelstelling
Na deze les weet je een webpagina opbouwt. Je leert hoe je de volgende stappen doorloopt:
- ontwerpen
- indelen
- plaatsen
- navigeren
- opmaken
Ontwerpen met behulp van een wireframe
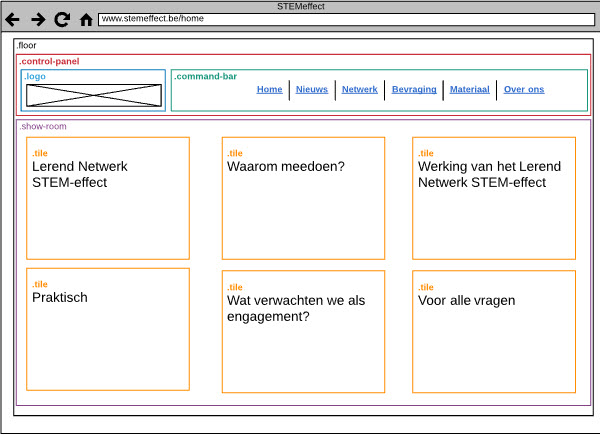
Vooraleer met coderen te beginnen moet je een idee hebben van wat je wilt. De beste manier om vorm aan je idee te geven is het maken van een wireframe. De term wireframe verwijst naar een schets die aangeeft hoe informatie op een webpagina geordend is.
Wireframing is een snelle manier om te bepalen welke informatie waar op een pagina moet komen en dus hoe die pagina er in de browser moet uitzien. De details worden niet uitgewerkt. Dus geen info over kleur, lettertype en andere opmaak-eigenschappen. Wireframes worden in zwart-wit uitgewerkt om discussies over kleur en vormgeving te vermijden.

Indeling met HTML
De elementen die we op de wireframe getekend hebben moeten nu op een webpagina voorgesteld worden. Daarvoor beschikken we over HTML (hypertext markup language). HTML beschikt over verschillende soorten elementen elk met een eigen etiket, in het Engels een tag. Om een bepaald onderdeel aan te geven plaatsen we het tussen een start- en een eind-etiket (start en end tag:
<html>hier komt de inhoud</html>.
Vooraleer we onze eigen kunnen toevoegen moeten we beschikken over de basis HTML structuur:
<!doctype html>
<html lang="nl">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
hier komt onze html
</body>
</html>
We voegen voor de volledigheid enkele meta tags toe. Verder vullen we het title element in. Deze titel verschijnt in de tab van het browser waarin de pagina geopend wordt:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="application-name" content="STEM effect">
<meta name="description" content="STEM effect>
<meta name=" keywords " content="STEM ">
<meta name="author" content="Jef Inghelbrecht">
<title>STEM effect</title>
</head>
Het blok met de naam tower plaatsen we in een main HTML element. Zoals je kan zien hebben de HTML etiketten een bepaalde betekenis. Het etiket main wijst erop dat dit het hoofdonderdeel van onze pagina is. Dat bedoelen ze als ze zeggen dat HTML semantisch is.
Het blok met de naam control-panel zetten we in een header element. Dat maakt immers de hoofding van onze webpagina uit. In de header plaatsen we het blok met de naam logo in een algemeen div element en de navigatie (de verschillende links) in een betekenisvol, semantisch correct nav element. In het nav element plaatsen we a html elementen om de links voor te stellen. De links, de a HTML elementen, dienen om door de website te navigeren.
Het blok met de naam show-room zetten we in een section HTML element en voor de tegels daarin gebruiken we een algemeen div element. Op de tegel komt een titel en een paragraaf met uitleg. Voor de titel gebruiken we het h1 element en voor de tekst het p element. Er is op de derde tegel nog een lijst en daarvoor gebruiken we het ul element. Dat staat voor unorderd list, d.w.z. een ongeordende lijst. Voor een lijst met nummers, een geordendende lijst, gebruik je ol (ordered list). Voor de elementen in de lijst gebruiken we li.
Dat ziet er dan zo uit:
<main>
<header>
<div>
</div>
<nav>
<a href="">Home</a>
<a href="">Nieuws</a>
<a href="">Netwerk</a>
<a href="">Bevraging</a>
<a href="">Materiaal</a>
<a href="">Over ons</a>
</nav>
</header>
<section>
<div>
<h1>Lerend Netwerk STEM-effect</h1>
<p>Gekaderd binnen een praktijkgericht wetenschappelijk onderzoek
van de <strong>AP Hogeschool</strong>. De deelname aan het Lerend Netwerk STEM-effect betekent dat je in de
schooljaren 2020-2021
en 2021-2022 constructief investeert in een groepstraject rond de invulling van “STEM,
met effect” voor de leerlingen in de klas.</p>
</div>
<div>
<h1>Waarom meedoen?</h1>
<p>Voel je als schoolteam de goesting en de nood om je leerlingen STEM-vaardiger te maken?
Stap dan zeker mee in het lerend netwerk STEM-effect.</p>
</div>
<div>
<h1>Werking van het Lerend Netwerk STEM-effect</h1>
<p>In dit project kiezen we voor een lerend netwerk van basisscholen en secundaire scholen uit Antwerpen.</p>
</div>
<div>
<h1>Praktisch</h1>
<ul>
<li>Wie?</li>
<li>Wanneer?</li>
<li>Waar?</li>
</ul>
</div>
<div>
<h1>Wat mag je van ons verwachten?</h1>
<p>Tijdens elke bijeenkomst van het lerend netwerk STEM-effect gaan we aan de slag met de noden van
leraren met betrekking tot STEM.</p>
</div>
<div>
<h1>Wat verwachten we als engagement van de school en de directie?</h1>
<p>Een afvaardiging van (1 of 2) ankerpersonen die in hun school de rol van procescoach opnemen
en het team vertegenwoordigen in het lerend netwerk STEM-effect.</p>
</div>
<div>
<h1>Wat houdt het onderzoeksluik van dit project in?</h1>
<p>We streven bij leraren naar een hogere Pedagogical Content Knowledge (PCK) en positieve attitudes t.o.v. STEM.
</p>
</div>
<div>
<h1>Voor alle vragen</h1>
<p>Pascale Mast - projectmedewerker Lerend Netwerk STEM-effect
pascale.mast@ap.be</p>
</div>
</section>
</main>
Opmaak met CSS
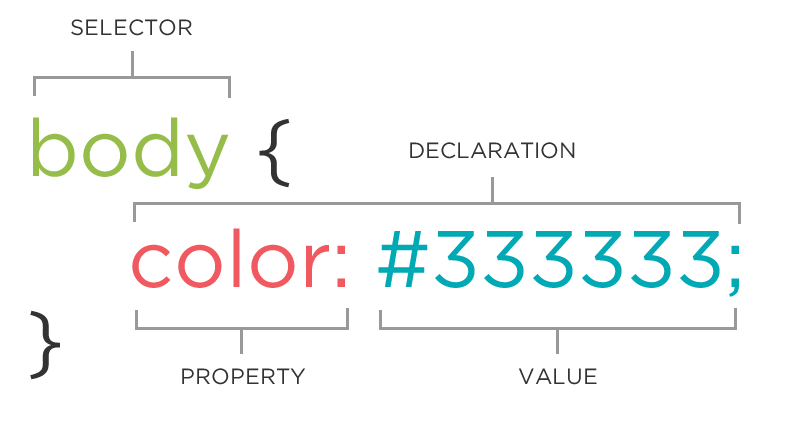
Om de HTML elementen te positoneren gebruiken we CSS oftewel Cascading StyleSheet. Met behulp van CSS kunnen we voor elke element opgeven hoe het er moet uitzien: plaats, kleur, vorm, enz.
Om een CSS regel te maken moeten we beginnen met het opgeven van de naam van het element waarop de CSS regel van toepassing is. In het Engels heet dat een selector. We kunnen daarvoor de naam van het HTML zelf gebruiken of zelf een naam of een id aan de elementen toekennen. We hebben de keuze tussen de volgende selectoren:
- type selector: de naam van een html element, bijvoorbeeld
main; - id selector: een zelfgekozen naam voorafgegaan door een #, bijvoorbeeld
#tile; - class selector: een zelfgekozen naam, bijoorbeeld
.tile;

We kiezen ervoor om klas-selectoren te gebruiken omdat we niet willen dat onze CSS regels slechts van toepassing zijn op 1 html element met een welbepaalde id. We gebruiken ook geen type-selectoren omdat die niet onze intentie aangeven maar te zeer gebonden zijn aan de namen van de HTML elementen.
Een overzicht van de door ons toegekende klassennamen:
<!doctype html>
<html lang="nl">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<main class="floor">
<header class="control-panel">
<div class="logo"></div>
<nav class="command-bar">
</nav>
</header>
<section class="show-room">
<div class="tile">
</div>
<div class="tile">
</div>
<div class="tile">
</div>
<div class="tile">
</div>
<div class="tile">
</div>
<div class="tile">
</div>
<div class="tile">
</div>
<div class="tile">
</div>
</section>
</main>
</body>
</html>
We beginnen met het opstellen van de regels voor het plaatsen van de elementen.
Hoogte en breedte
Het plaatsen houdt o.a. in dat we een hoogte en breedte toekennen aan de HTML elementen. Om te meten in CSS beschikken we over meerdere meeteenheden. De balangrijkste zijn:
- pixels: px
- lettergrootte t.o.v. het basiselement body: rem
- lettergrootte t.o.v. moederelement: em;
- een percent van het moederelement: %;
Het main element van de klasse .floor moet het volledige browservenster vullen, zowel in de hoogte als in de breedte.
Vermits we met percenten werken moeten de grootte en/of breedte van alle bovenliggende elementen ook in percenten worden uitgedrukt.
We geven nu al een achtergrondkleur mee om de elementen zichtbaar te maken.
Hier volgen de CSS regels:
html {
width: 100%;
height: 100%;
}
body {
width: 100%;
height: 100%;
}
.floor {
width: 80%;
height: 100%;
background-image: url("../image/stem_logo.jpg");
background-size: contain;
background-repeat: no-repeat;
}
.control-panel {
height: 17%;
width: 100%;
}
.control-panel .logo {
display: block;
height: 100%;
width: 25%;
}
.control-panel nav {
height: 100%;
}
.show-room {
height: 83%;
}
.tile {
width: 23%;
height: 18rem;
background-color: #fefc04;
}
Plaatsen
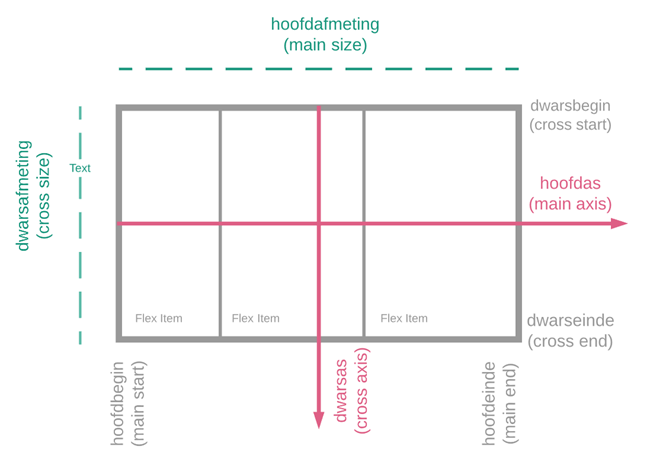
Er bestaan twee basistechnieken in CSS om elementen te plaatsen. Je kan ofwel flexbox ofwel grid gebruiken. Voor de meeste websites is flexbox een goede keuze omdat deze techiek het mogelijk maakt je webpagina's responsief te maken. D.w.z. dat je webpagina zich automatisch aanpast aan de grootte van het scherm van het apparaat waarop de browser geopend wordt.
Het idee achter flexbox is dat je de HTML elementen plaatst op een assenstelsel. Standaard van links naar rechts en dan van boven naar benenden. Je kan de richting veranderen en dat worden de elementen eerst van boven naar beneden geplaatst en dan van links naar rechts.

In het floor element moeten de HTML elementen daarin van boven naar beneden geplaatst worden. Daarvoor maken we van main eerst een flex container en zetten we de flex-direction op column.
.floor {
width: 80%;
height: 100%;
display: flex;
flex-direction: column;
margin: 0 10% 0 10%;
background-color: rgb(255, 255, 255);
}
In het control-panel element worden de HTML elementen volgens de horizontale as geplaatst.
.control-panel {
height: 17%;
width: 100%;
display: flex;
flex-direction: column;
border-bottom: 0.5em solid rgb(5, 115, 152);
}
En het logo daarin wordt aan het begin van de horizontale as geplaatst:
.control-panel .logo {
display: block;
height: 100%;
width: 25%;
background-image: url("../image/stem_logo.jpg");
background-size: contain;
background-repeat: no-repeat;
justify-self: flex-start;
}
In het nav elementen worden de links volgens de horizontale as, aan het einde ervan, geplaatst en wordt de witruimte errond gelijk verdeeeld:
.control-panel .command-bar {
flex-grow: 1;
display: flex;
justify-content: space-between;
align-items: flex-end;
padding: 0 0 1.5rem 1rem;
height: 100%;
}
In de show-room worden de tegels volgens de horizontale as geplaatst. Als één rij vol is wordt de volgende tegel op de volgende rij geplaatst. De witruimte wordt horizontaal tussen de tegels gelijk verdeeld:
.show-room {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
height: 83%;
}
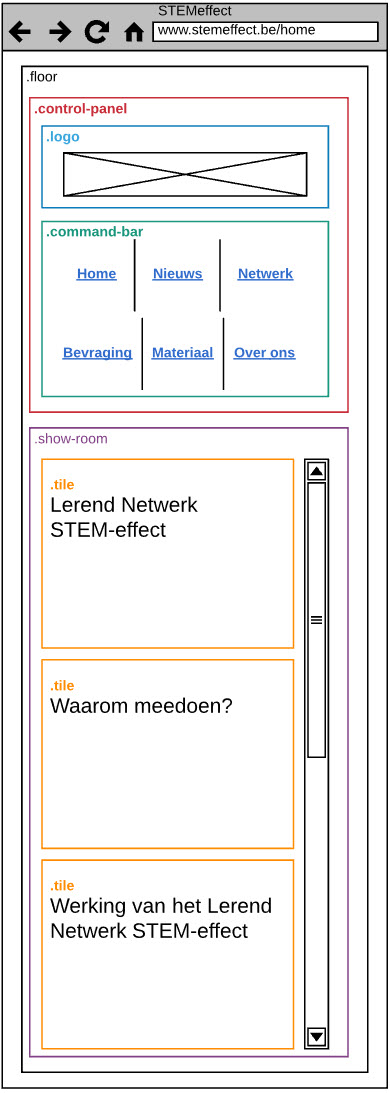
Responsief
De webpagina moet zich automatisch aanpassen aan de grootte van het browservenster. Als het scherm smaller wordt, worden er bijvoorbeeld slechts 3 of 2 tegels getoond. Daar zorgt de flex-wrap eigenschap voor.
Maar als het scherm te smal wordt moeten de elementen herordend worden.

Het is eerste wat we moeten doen is detecteren als het scherm smal wordt en dus moeten overgaan naar protrait-modus. Dat doen we met behulp van Media Queries en flexbox in CSS.
/* On screens that are 800px wide or less, make the menu links stack on top of each other instead of next to each other */
@media screen and (max-width: 1300px) {
.control-panel {
height: 14%;
}
.control-panel .command-bar a {
font-size: 1rem;
margin-bottom: 5px;
}
.control-panel .command-bar {
flex-direction: column;
flex-wrap: wrap;
align-items: flex-start;
}
}
Verder passen we de breedte tegels aan zodat er slechts 1 tegel per rij getoond wordt:
/* On screens that are 600px wide or less, make the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 800px) {
.tile {
width: 100%;
}
}
Lettertype
Het moment om uit te leggen wat cascading in css betekent.
body {
height: 100%;
width: 100%;
display: flex;
font-family: "Segoe UI", robotolight, Serif;
background-color: rgb(255, 250, 240);
}
Kleur
Achtergrondkleur hebben we al gezien. We maken kennis met een nieuwe selector waarmee elke om de vijfde tegel een andere achtergrondkleur krijgt:
.tile:nth-child(5n + 1) {
background-color: #fefc04;
}
.tile:nth-child(5n + 2) {
background-color: #50fffd;
}
.tile:nth-child(5n + 4) {
background-color: linen;
}
.tile:nth-child(5n + 3) {
background-color: #2ed03c ;
color: white;
}
.tile:nth-child(5n + 5) {
background-color: #e52420 ;
color: white;
}
De standaard tegel is geel. En we zorgen ervoor dat er witruimte is tussen de tekst en de rand van de tegel. Dat doen we met de eigenschap padding. De eigenschap margin maakt witruimte tussen verschillende elementen.
.tile {
width: 23%;
height: 18rem;
margin: 2% 0 2% 0;
padding: 0 1rem 1rem 1rem;
color: #1E1F1F;
}
Opmaak nagivatie
Als we over een link zweven moet de geselecteerd link onderstreept worden. We gebruiken een kleine animatie om het onderstrepen zichtbaar te maken.
We leren wat de volgende position-waarden beteken:
- absolute
- relative
- static
.control-panel .command-bar a {
display: block;
font-size: 1.6rem;
color: rgb(5, 115, 152);
text-decoration: none;
position: relative;
padding: 0 0.3rem 0 0.3rem;
}
.control-panel .command-bar a:after {
position: absolute;
top: 0;
left: 0;
content: '';
border-bottom: rgb(5, 115, 152) solid 3px;
width: 0;
background: transparent;
transition: width .2s ease, border-bottom .3s ease;
text-align: center;
height: 2rem;
}
.control-panel nav a:hover:after,
.control-panel nav a.selected:after {
width: 100%;
}